Overview
This post is about visualizing Spotify playlists. Playlists are an important way of keeping track of music you like. Getting an overview (visually or list of tracks) is often useful. In this post, we visualize/summarize Spotify playlists by creating a simple Python web app (using Flask) and hosting a container with that web app either locally or in Azure. You can try it below.
The GitHub repo with the code to do this is at https://github.com/travelmarx/spotifyplaylistpython. You can run the code as is locally in a virtual environment or by deploying to App Service as code or a Docker container. We focus n containerizing the Python web app and hosting the container either locally or in Azure in this post. With minor modifications, you can host the container in other cloud services.
Show me how it works
To visualize a Spotify playlist, you first need to get its ID. Here are instructions how to get a Spotify Playlist ID. Briefly, go to https://open.spotify.com/ and optionally sign in if you have an account. Then, search for a playlist and select it. In your browser's URL find the ID and insert it below. The visualization is limited to up to 100 tracks in a playlist, but that can be relaxed. The playlist TM Spring 2025 - Unknownia is provided for you to start with.
Code
- Run it locally.
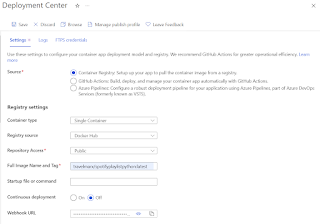
- Host the code in Azure (or other cloud services).
We'll discuss now the deployment scenario of building and running a container locally. You'll need the following:
- Git for Windows - if you clone the repo, otherwise you can download it.
- Spotify API key - required to make calls to the Spotify API.
- Docker Desktop installed locally to use Docker CLI and run container locally.
(If this is too much, see the repo README.md for using just a virtual environment with no containers.)
Step 1: Get the code.
git clone <this-repo-name> cd <this-repo-name>
You can fork the repo to your own GitHub account and clone that repo. Or, you can just download the code directly as a zip.
Step 2: Build the image.
You can use the VS Code command palette, the VS Code Docker extension UI, or use Docker commands directly to work with images and containers. Here, we'll show Docker commands assuming you are not using VS Code. Start in the root of the project directory and run this in a Bash shell:
docker build --pull \ --file "./Dockerfile" \ --tag "spotifyplaylistpython:latest" .
Notes:
- Note the dot (".") at the end of the command.
- Use the --no-cache option to force rebuild. (Not shown above.)
- Note that the name of the image comes from the --tag option. When building in VS Code from UI, the name used is the project name lower-cased and with no hyphens.
- Change the line continuation characters if you use a shell other than Bash.
After this command runs, you should have a new image in the IMAGES part of the Docker extension.
List images:
docker images
Step 3: Run the container image.
First, create an .env file with the following:
SPOTIPY_CLIENT_ID=<spotify-client-id> SPOTIPY_CLIENT_SECRET=<spotify-client-secret> DEFAULT_PLAYLIST=5HyEKEpzQU6MxxqeaDIHH3 FLASK_ENV=development FLASK_APP=app.py
Now, run the image locally using those environment variables:
docker run -it \ --env-file .env \ --publish 5002:5002/tcp spotifyplaylistpython:latest
At this point, you have a .env file in your project, but it won't be copied into the container because the .dockerignore file has a line to ignore .env. (So does the .gitignore file so that it won't get checked into source.) We use the .env file to pass in environment variables to the container on the command line with the --env-file option. Environment variables contain keys and secrets needed in the program. We don't want them stored inside the container or in a repo checked in to GitHub.
If you are using Visual Studio Code, you can see the see the running images in the CONTAINERS section of the Docker extension. You can also see and work with the container in the Docker Desktop application.
The -it option means runs interactively. You can also run detached. See docker run --help.
Step 4: Check that the container is running.
You can execute a command inside a RUNNING container. For example, if you list the environment variables as show with the first command below, you should see the environment variables passed in with the --env-file option of the run command.
You can execute a command inside a RUNNING container. For example, if you list the environment variables as show with the first command below, you should see the environment variables passed in with the --env-file option of the run command.
docker exec --interactive --tty <friendly-name-of-container> env docker exec --interactive --tty <friendly-name-of-container> ls -al


No comments:
Post a Comment
All comments are moderated. If your comment doesn't appear right away, it was likely accepted. Check back in a day if you asked a question.