Update 2023-12-19: For the Edge browser, you simply go to the site (in a browser tab in Edge), select ".../More Tools/Pin to Taskbar". It seems to work for all sites.
The Pinned Sites integration between Internet Explorer 9 and Windows 7 can be a time saver for sites you go to often. The goal of this post is to show one way of getting Windows 7 and IE9 Pinned Site functionality for a site that doesn’t implement the functionality.
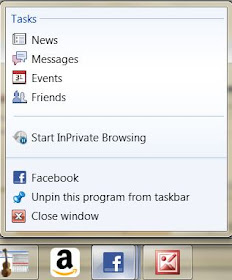
The idea behind pinned sites is that you browse to a site in IE9, tear off the site, and attach it to the task bar in Windows 7. If the site implements special meta elements or implements some IE9-specific JavaScript then you get a richer taskbar item. For example, Facebook pinned to the task bar looks like this:

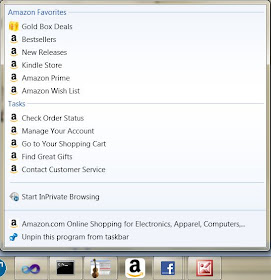
Similarly, Amazon pinned to the taskbar looks like this:

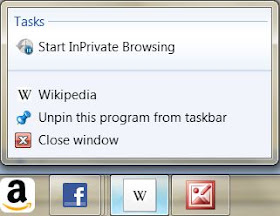
But what if the site you want to pin doesn’t implement the meta elements or the IE9-specific JavaScript? Or, you want to create your own customization of a pinned site? When we first read about the pinned sites functionality, we immediately thought that it would be cool for Windows 7 users to create their own pinned site customizations. But, on closer inspection we learned that the functionality is really targeted at web site owners allowing a richer experience for their users. But, with a little work you can customize a site that has pinned functionality built in or create pinned functionality for a site that doesn’t implement it. We’ll consider the latter case in this post. For example, at the time of writing, the Wikipedia site does not implement the pinned site functionality. If you browse to Wikipedia and pin the site you end up with the generic implementation of a pinned site that looks like this:

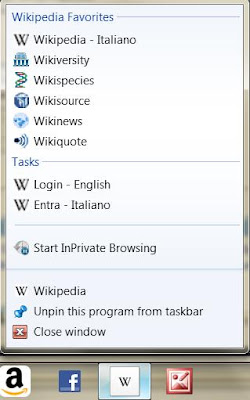
With the simple trick shown here, you’ll be able to create a Wikipedia pinned site that is customized and looks like this:

The trick we’ll employ here is to use Fiddler, a web debugging proxy tool, to insert meta elements and custom JavaScript before rendering the page in the browser. Download Fiddler if you don’t already have it.
Before getting started, take a look at the developer documentation to understand how the meta elements and IE9-specific JavaScript are specified. Notice how in the Amazon pinned site image shown above there are “favorites” and “tasks” categories. The items in the “tasks” categories are created with a meta element like this (broken into several lines to make it readable):
<meta name='msapplication-task' content='name=Login - English; action-uri=http://en.wikipedia.org/w/index.php?title=Special:UserLogin&returnto=Main_Page; icon-uri=http://www.wikipedia.org/favicon.ico'/>
The items in the “favorites” categories (called a jumplist) are created programmatically with JavaScript code like this:
window.external.msSiteModeAddJumpListItem( 'Wikiquote','http://en.wikiquote.org/wiki/Main-Page', 'http://en.wikiquote.org/favicon.ico');
The steps for creating pinned site functionality for Wikipedia are:
1. Start Fiddler.
2. Customize the Rules.js for Fiddler

3. Find the OnBeforeResponse(oSession: Session) function in Rules.js and after the last if statement add the code below. The JavaScript snippet below can be downloaded from here.
// Wikipedia Pinned Site Customization
if ((oSession.oResponse.headers.ExistsAndContains("Content-Type", "html")) &&
(oSession.HostnameIs("www.wikipedia.org"))) {
// Remove any compression or chunking
oSession.utilDecodeResponse();
var oBody = System.Text.Encoding.UTF8.GetString(oSession.responseBodyBytes);
// Add our metadata tags and JavaScript
var oRegEx = /<head>/i;
var extraMetaData = "<head>\r"
extraMetaData += "<meta name='msapplication-task' content='name=Login - English;action-uri=http://en.wikipedia.org/w/index.php?title=Special:UserLogin&returnto=Main_Page;icon-uri=http://www.wikipedia.org/favicon.ico'/>";
extraMetaData += "<meta name='msapplication-task' content='name=Entra - Italiano;action-uri=http://www.wikipedia.org/w/index.php?title=Speciale:Entra&returnto=Pagina_principale;icon-uri=http://www.wikipedia.org/favicon.ico'/>";
var extraScript = "<script type='text/javascript'>" +
"try {" +
"window.external.msSiteModeCreateJumplist('Wikipedia Favorites');" +
"window.external.msSiteModeAddJumpListItem('Wikiquote','http://en.wikiquote.org/wiki/Main-Page','http://en.wikiquote.org/favicon.ico');" +
"window.external.msSiteModeAddJumpListItem('Wikinews', 'http://en.wikinews.org/wiki/Main_Page', 'http://en.wikinews.org/favicon.ico');" +
"window.external.msSiteModeAddJumpListItem('Wikisource','http://en.wikisource.org/wiki/Main-Page', 'http://en.wikisource.org/favicon.ico');" +
"window.external.msSiteModeAddJumpListItem('Wikispecies','http://en.wikispecies.org/wiki/Main-Page', 'http://species.wikimedia.org/favicon.ico');" +
"window.external.msSiteModeAddJumpListItem('Wikiversity','http://en.wikiversity.org/wiki/Wikiversity', 'http://en.wikiversity.org/favicon.ico');" +
"window.external.msSiteModeAddJumpListItem('Wikipedia - Italiano','http://it.wikipedia.org/wiki/Pagina_principale', 'http://it.wikipedia.org/favicon.ico');" +
"} catch (ex) {} <\/script>";
oBody = oBody.replace(oRegEx, extraMetaData + extraScript);
// Set the response body with the changes
oSession.utilSetResponseBody(oBody);
}
4. Save the rules so Fiddler can pick up the changes you made.
5. Make sure you are capturing web traffic (see the bottom left corner of Fiddler).
6. Open Internet Explorer and go to http://www.wikipedia.org/, with Fiddler running and capturing traffic. Hit CTRL + F5 to make sure you get a fresh page and not a cached page.
7. Pin the site to the Windows 7 taskbar and you should have the Wikipedia pinned site customized as shown above.
8. After you have created the pinned site, remove the code from Fiddler’s custom rules because you don’t need it anymore.
What the snippet of JavaScript code does is search for the head element of the page and right before it is rendered in the browser it adds the meta elements and IE9-specific JavaScript. Fiddler provides the option with the OnBeforeResponse function to do this work right before the page is rendered to the browser.
Where are pinned sites kept in Windows 7? Pinned site are here:
C:\Users\[USER]\AppData\Local\Microsoft\Internet Explorer\Pinned Sites.
This is the reason why I find your post so interesting. Whenever I visit this blog I come to know something new this time I understand the functionality for the sites that don't enable functionality. I really like your post about this topic.
ReplyDelete